Derelogy adalah tema Blogspot gratis yang cocok untuk digunakan oleh blog dengan semua tema seperti personal, berita, pendidikan, kesehatan, tutorial, dan lainnya. Dioptimalkan dari segi kecepatan loading halaman, SEO, dan posisi penempatan iklan yang strategis. Silakan download template Blogger gratis Derelogy di bawah ini.
Kamu bebas mengunduh, memakai, dan mengedit tema ini.
Versi gratis: DILARANG menghapus tautan kredit di footer.
Versi premium: tautan kredit di footer boleh diubah atau dihapus.
Derelogy is a free Blogger theme that suitable for all niches such as personal blogging, news, education, health, tutorial, and other. Optimized for page speed, SEO, and strategic ads placement. Free download Derelogy Blogger theme latest version below.
You are free to download, use, and modify this theme.
Free version: DO NOT remove the credit link at footer.
Premium (Paid) Version: credit link at footer can be removed or modified.
Tutorial is in Indonesian only. Please use Google Translate.

Dokumentasi dan Tutorial Template Derelogy
Artikel ini berisi dokumentasi, tutorial, dan penjelasan lengkap seputar tema Blogger (Blogspot) Derelogy. Jika ingin melihat tipografi, cara membuat berbagai elemen (tombol, kotak / box, blockquote, table, syntax highlighter, dll), atau atribut lainnya, silakan kunjungi artikel Gaya dan Format Derelogy.
1. Cara Install
Berikut adalah cara memasang template Blogger gratis Derelogy.
- Ekstrak file
.zipyang telah diunduh. - Dapatkan file bernama
Derelogy-v1.min.xml.
Ada dua cara yang bisa dipilih untuk mengaplikasikannya, yaitu sebagai berikut.
1.1. Salin HTML (Direkomendasikan)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi demo Derelogy. Resikonya adalah semua isi widget seperti kode iklan, widget kustom, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
- Buka file
Derelogy-v1.min.xmlmenggunakan teks editor seperti Notepad, VSCode, atau lainnya. - Salin semua kode template yang ada.
- Pada dashboard Blogger, masuk ke menu Theme (Tema) > Edit HTML.
- Seleksi semua kode HTML bawaan menggunakan CTRL + A, hapus semuanya, lalu paste kode template Derelogy.
- Terakhir klik tombol Save theme.
1.2. Unggah XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Derelogy. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme (Tema) > Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Dowload theme.
- Setelah itu langsung upload template Derelogy dengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
2. Penting Dilakukan Setelah Instalasi
Ada 2 hal yang harus dilakukan tepat setelah instalasi, yaitu sebagai berikut.
2.1. Atur Bahasa
Perhatikan kode berikut yang berada di barisan paling atas:
html lang='id-ID'Jika blog menggunakan bahasa Indonesia, maka biarkan kodenya seperti itu. Tapi jika blognya menggunakan bahasa lain, ubah yang ditandai sesuai dengan bahasa yang digunakan. Contoh, jika blog menggunakan bahasa Inggris aksen Amerika Serikat, maka ubah menjadi en-EN.
Saya sertakan beberapa contoh kode bahasa. Urutannya adalah kode bahasa-kode negara.
https://gist.github.com/igniel/26479cba86eca2177616221f5d3309b5| Bahasa | Kode |
|---|---|
| Indonesia | id-ID |
| Melayu (Malaysia) | ms-MY |
| Inggris (USA) | en-US |
| Inggris (UK) | en-GB |
| Korea | ko-KR |
| Jepang | ja-JP |
| Arab (Saudi Arabia) | ar-SA |
| Arab (U.A.E) | ar-AE |
| Prancis | fr-FR |
| Vietnamese | vi-VN |
| Hindi (India) | hi-IN |
| Hindi (Pakistan) | hi-PK |
| Malayam (India) | ml-IN |
| Bangla (Bangladesh) | bn-BD |
2.2. Atur Preferensi Tema
Bagian ini diatur untuk mencegah agar link canonical tidak memiliki akhiran ?m=1 yang mengakibatkan halaman tidak dapat terindeks dengan sempurna. Oleh sebab itu, selalu pilih preferensi desktop! Ini tidak ada hubungannya dengan tamplilan, tapi berhubungan dengan link canonical.
- Masuk ke menu Theme (Tema) > klik ikon panah.
- Pilih Mobile Settings (Setelan Seluler).
- Pilih Desktop lalu klik SAVE (SIMPAN)

2.3. Atur Komentar
Agar tampilan komentar mirip dengan blog demo Derelogy, ubah jenis komentar menjadi Embedded (Tersemat). Masuk ke menu Settings (Setelan) > Comment location (Lokasi komentar) > Embedded (Tersemat).

3. Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
3.1. Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2-28zY_jtWGMNcSaujNHo8rWCDdzWFsYfNkhMU0Vtkm2c3UiQR-QrAid97ANx4u4KTggyjAikSDBXkQZEDBdCEY7HF21yULMhHCk8PP2htphjB3_6R8XA7ji_GuVMcBX0SNcz0ylxcRdyFXZW10GsxNL_fNV9jHSXYhmmG5D0CVy_ovFt7ni3sk_MB4JN/s0/Derelogy-Thumbnail.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2-28zY_jtWGMNcSaujNHo8rWCDdzWFsYfNkhMU0Vtkm2c3UiQR-QrAid97ANx4u4KTggyjAikSDBXkQZEDBdCEY7HF21yULMhHCk8PP2htphjB3_6R8XA7ji_GuVMcBX0SNcz0ylxcRdyFXZW10GsxNL_fNV9jHSXYhmmG5D0CVy_ovFt7ni3sk_MB4JN/s0/Derelogy-Thumbnail.png' name='twitter:image'/>3.2. Info Penulis
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='me'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='author'/>
<link href='https://www.blogger.com/profileBLOGGER PROFILE' rel='publisher'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:publisher'/>
<meta content='@USERNAME_X' name='twitter:site'/>
<meta content=@USERNAME_X' name='twitter:creator'/>Your Name: nama kamuBLOGGER PROFILE: ID profil BloggerID FACEBOOK: ID dari akun Facebook atau Fanpage (Halaman)@USERNAME_X: Username X (Twitter)
3.3. Kode Tracking
Untuk verifikasi Google Search Console dan Bing Webmaster. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Tracking Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>4. Lisensi
Berada di Layout (Tata Letak) > LICENSE. Bagian ini hanya diisi jika kamu telah membeli versi berbayar. Jika memakai versi gratis, maka kosongkan saja. Widget lisensi tidak boleh dihapus karena akan membuat sebagian script tidak bekerja. Jadi cukup dikosongkan, tapi tidak dihapus dan tidak dihilangkan visibilitasnya.

5. Pengaturan Fitur
Berada di Layout (Tata Letak) > Theme Settings. Di dalamnya berisi kode sebagai pengaturan dari beberapa fitur.


5.1. Bookmark
Pertama-tama, buat dulu sebuah halaman statis baru (page) yang fungsinya untuk menampung semua daftar artikel yang telah di-bookmark. Nantinya bookmark akan ditampilkan di menu pada header, namun akan dialihkan ke halaman statis jika sudah melebihi batas yang ditentukan.
Pilih mode HTML (bukan Compose) dan masukkan kode berikut:
<div class='ignielBookmarks'></div>Terbitkan halamannya. Saat ini tampilannya masih kosong karena masih ada kode lain yang harus ditambahkan. Pastikan untuk menuliskan URL halaman ini dengan benar karena akan digunakan dalam widget Theme Settings berikut.
Dalam widget Theme Settings, bookmark ditandai dengan bookmarks.
maxWidget: Jumlah maksimal link di menu bookmark pada header.maxAll: Jumlah maksimal link di halaman statis (page) bookmark.emptyText: Teks saat tidak ada daftar artikel yang di-bookmarkmoreText: Teks di menu bookmark untuk mengalihkan ke halaman statis tempat dimunculkannya semua daftar artikel.currentText: Teks di menu bookmark saat halaman statis sedang dibuka.morePage: URL dari halaman statis bookmark yang dibuat di langkah awal.deleteText: Teks dari hapus bookmark. Bisa berupa tulisan atau ikon.
5.2. Navigasi Bernomor
Ditandai dengan navigation. Navigasi bernomor hanya muncul di halaman indeks. TIDAK termasuk di halaman indeks (arsip, pencarian, label) dan postingan.
-
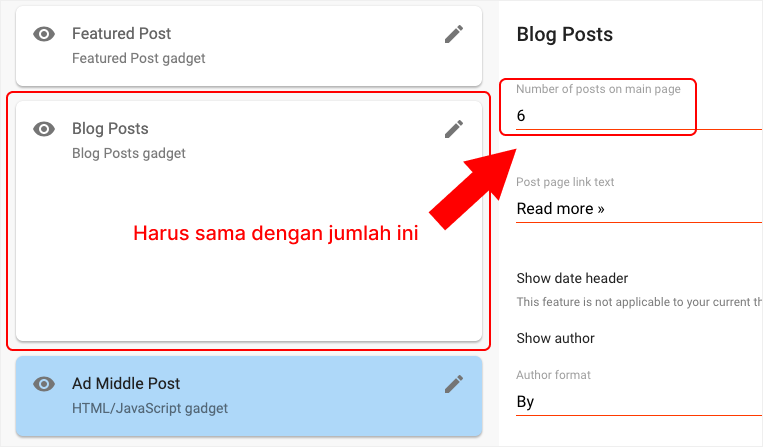
postpage: jumlah halaman yang tampil pada setiap halaman. Jumlahnya HARUS SAMA dengan jumlah halaman yang ditetapkan di pengaturan Blogger. Jika tidak, maka pembagian halamannya akan berantakan.

numpage: jumlah tombol yang muncul.prev: teks untuk penunjuk halaman sebelumnya.next: teks untuk penunjuk halaman berikutnya.totalpage: teks untuk menunjukkan total halaman. Misalnya 1 – 5 / 12, jika diganti bisa menjadi 1 – 5 dari jumlah 12 atau 1 – 5 of 12.
5.3. Artikel Terkait di Bawah
Ditandai dengan relatedBottom. Adalah kumpulan artikel terkait (related post) yang ada di bawah setelah isi artikel utama.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.
<b:include cond='data:view.isPost AND data:post.labels' name='related'/>5.4. Artikel Terkait Berulang Dalam Postingan
Ditandai dengan relatedMiddle. Adalah artikel terkait yang muncul berulang di dalam artikel utama dan disebar secara merata sesuai jumlah paragraf.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.text: teks sebagai judul penanda dari artikel terkait.
num menjadi 0.5.5. Slider
Ditandai dengan slider. Hanya bisa menampilkan artikel berdasarkan label (tidak bisa random).
num: jumlah artikel.content: nama label. Huruf besar kecil dan simbol sangat berpengaruh. Pastikan menulisnya sesuai dengan nama label di blog.
6. Pengaturan Menu
Dibagi menjadi 3 bagian, yaitu Menu Halaman, Menu Link, dan Menu Header

6.1. Menu Halaman
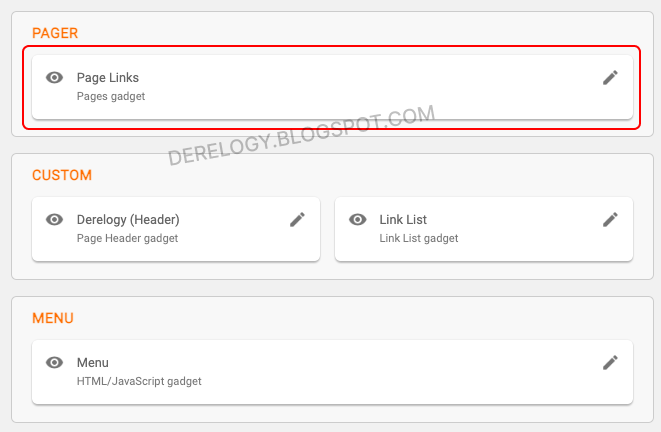
Pada Layout (Tata Letak), lihat bagian berjudul PAGER. Edit yang widget bernama Page Links. Ubah menu sesuai keinginan.

6.2. Menu Link
Lihat bagian berjudul CUSTOM. Edit yang widget bernama Link Links. Link tujuan dapat mengarah ke blog sendiri atau ke blog lain. Ubah menu sesuai keinginan.

6.3. Menu Header
Ini adalah tempat untuk menu navigasi yang biasanya. Lihat bagian berjudul MENU. Edit yang widget bernama Menu. Ubah menu sesuai keinginan.

6.3.1. Dropdown
Jika ingin menambahkan dropdown, pada <li> induk pastikan untuk menambahkan class dropdown. Lalu tepat di bawahnya tambahkan tag HTML <span>.
Kode lengkap untuk dropdown kurang lebih seperti ini:
<li class='dropdown'>
<span>Dropdown</span>
<ul>
<li><a href='https://www.alamat.com' title='Sub 1'>Sub 1</a></li>
<li><a href='https://www.alamat.com' title='Sub 2'>Sub 2</a></li>
</ul>
</li>7. Slider
Pengaturan di widget slider hanya untuk memunculkan atau menghapus saja. Sementara untuk pengaturan jumlah artikel dan label dilakukan di widget Theme Settings (lihat Dokumentasi nomor 5.5).
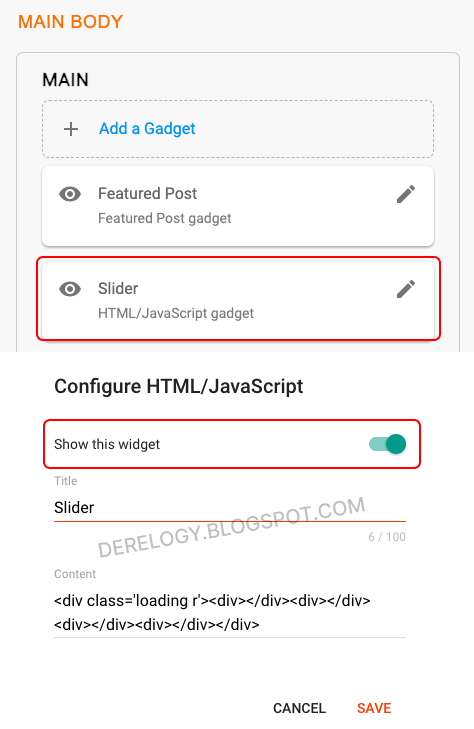
Lihat bagian berjudul MAIN BODY. Edit yang widget bernama Slider. Pastikan untuk centang bagian Show this widget (Tampilkan widget ini) agar slider tampil. Isi kontennya tidak perlu diubah, biarkan apa adanya karena itu hanya ikon loading saja.

8. Posisi Iklan
Beberapa iklan bisa langsung dimasukkan melalui Layout (Tata Letak) yang ditandai dengan kotak berwarna biru. Ada 4 posisi iklan yang bisa langsung dipasang melalui widget, diantaranya:
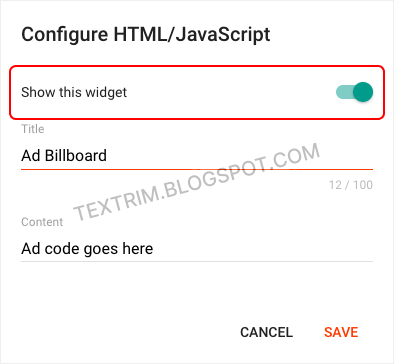
- Ad billboard (iklan billboard)
- Ad responsive (iklan sidebar)
- Ad sticky (iklan sticky sidebar)
- Ad middle post (iklan tengan post)

Pastikan untuk centang bagian Show this widget (Tampilkan widget ini) agar iklan tampil.

Ada beberapa posisi iklan yang harus dipasang melalui HTML. Diantaranya adalah sebagai berikut:
8.1. Iklan Atas Artikel (Bawah Judul)
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Top Post -->8.2. Iklan Bawah Artikel
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Bottom Post -->8.3. Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Untuk mengaturnya:
-
Cari kode berikut:
<b:if cond='data:infeed == 3'>Artinya iklan akan muncul setelah artikel ke tiga. Ganti angka yang ditandai sesuai keinginan agar posisi kemunculan iklan berubah.
-
Lalu cari kode berikut:
<!-- <div class='infeed'> Ad InFeed GOES HERE </div> --> -
HAPUS yang ditandai agar kode HTML-nya menjadi aktif, sehingga kodenya menjadi seperti ini:
<div class='infeed'> Ad InFeed GOES HERE </div> - Terakhir, hapus dan ganti teks Ad InFeed GOES HERE menjadi kode iklan kamu.
9. Cara Membuat TOC (Daftar Isi)
Struktur HTML untuk TOC adalah sebagai berikut. Simpan dalam artikel dan posisinya bebas, sesuai dimana kamu menginginkannya untuk muncul.
<div class="toc"><input id="toc" type="checkbox"/><label class="toc-title" for="toc">Daftar Isi</label>
<ol>
<li><a href="#Judul_Satu" title="Ini Adalah Judul Satu">Ini Adalah Judul Satu</a></li>
<li><a href="#Judul_Dua" title="Lalu Ada Judul Dua">Lalu Ada Judul Dua</a></li>
<li><a href="#Judul_Tiga" title="Terakhir Judul Tiga">Terakhir Judul Tiga</a></li>
</ol>
</div>- Jika menggunakan
<ol>, TOC akan memiliki nomor. - Jika menggunakan
<ul>, TOC TIDAK memiliki nomor.
Kemudian pada heading dalam isi artikel, pastikan untuk menggunakan id sesuai dengan yang telah dideklarasikan dalam TOC. Contohnya seperti berikut:
#) ke dalam id heading.<h2 id="Judul_Satu">1. Ini Adalah Judul Satu</h2>
Isi paragraf pertama blablabla....
<h2 id="Judul_Dua">2. Lalu Ada Judul Dua</h2>
Isi paragraf kedua xoxoxoxo....
<h2 id="Judul_Tiga">3. Terakhir Judul Tiga</h2>
Isi paragraf ketiga wkwkwk....9.1. TOC Bersarang
TOC bersarang, atau TOC nested, atau TOC turunan, atau TOC beranak, pada dasarnya menggunakan struktur HTML yang sama. Perhatikan dengan seksama dimana posisi untuk menyisipkan kode turunannya agar tampilan tetap sesuai.
<div class="toc"><input id="toc" type="checkbox"/><label class="toc-title" for="toc">Daftar Isi</label>
</ol>
<li><a href="#Judul_Satu" title="Ini Adalah Judul Satu">Ini Adalah Judul Satu</a></li>
<li><a href="#Judul_Dua" title="Lalu Ada Judul Dua">Lalu Ada Judul Dua</a> <!-- di sini jangan ditutup dulu `li` nya -->
<ol>
<li><a href="#Judul_Satu" title="Ini Adalah Judul Satu">Ini Adalah Judul Satu</a></li>
<li><a href="#Judul_Dua" title="Lalu Ada Judul Dua">Lalu Ada Judul Dua</a></li>
</ol>
</li> <!-- ini penutupnya -->
</ol>
</div></li> penutup!10. Mengganti Warna
Bisa langsung dilakukan di Blogger Theme Designer.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Atur semua bagian sesuai keinginan.
- Setelah selesai, klik ikon simpan di pojok kanan bawah.

11. Mengganti Font
Seperti yang kita tahu, font bawaan Blogger hanya memiliki sedikit variasi. Jadi agar memiliki kebebasan dalam memilih font, saya menggunakan layanan gratis Google Fonts. Karena menggunakan layanan pihak ketiga, font tidak bisa lagi diubah melalui Blogger Theme Designer seperti di v3 ke bawah.
Untuk mengubah font, lakukan langkah berikut:
- Masuk ke alamat
https://fonts.google.com/ - Pilih font dan variasi style yang diinginkan. Sangat wajib untuk memilih font yang memiliki style normal, tebal, dan italic.
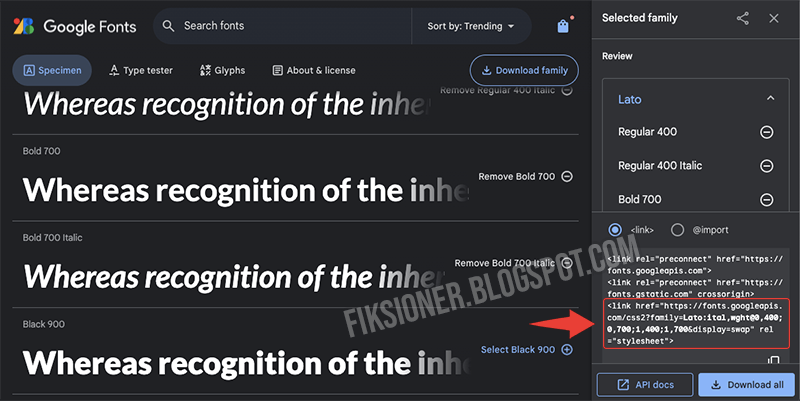
- Setelah selesai, copy kode yang berada di posisi akhir (lihat gambar).

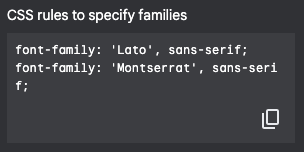
- Scroll bagian kanan sampai terlihat CSS
font-familyseperti ini. Simpan dulu bagian ini karena nanti akan digunakan.
- Agar tidak terjadi error, ubah dan tambahkan beberapa simbol pada kode yang sudah diambil. Ikuti saja penulisannya ya. Fokus pada yang ditandai. Sebagai contoh, ini adalah kode aslinya:
Dan ini kode SETELAH diedit:<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"/>Intinya adalah mengubah simbol&menjadi&dan menambahkan simbol/(garis miring) sebelum penutup. - Masuk ke pengaturan HTML tema dan cari kode ini:
<!-- EXTERNAL SCRIPT --> - Tepat DI BAWAH kode tersebut, simpan link font yang baru.
- Masih di HTMl tema, cari kode ini:
--fontBody: 'Noto Sans'; --fontTitle: 'Noto Sans'; - GANTI yang ditandai dengan nama font yang tadi di-scroll. Pada contoh kali ini, kode yang tertulis di Google Fonts adalah sebagai berikut:
Kita hanya akan menggunakan bagian yang ditandai saja, sehingga hasil akhirnya seperti ini:font-family: 'Lato', sans-serif;--fontBody: 'Lato'; --fontTitle: 'Lato'; - Jangan lupa untuk SAVE (Simpan) pengaturan HTML.
11.1. Menggunakan Dua Font Berbeda
Jenis font judul dan font isi teks artikel bisa dibedakan. Namun perlu diingat, menggunakan 2 jenis font akan sedikit menambah waktu loading blog.
- Sama seperti di atas, buka situs Google Fonts dan pilih 2 jenis font berbeda.
- Ubah penulisan simbol agar tidak terjadi error.
- Perbedaannya adalah, kali ini akan terdapat 2 kode
font-familypada CSS yang ditampilkan.
- Pada kode HTML tema,
--fontBody:digunakan untuk font dari isi teks artikel, dan--fontTitleuntuk font judul. Sebagai contoh, saya akan menggunakan 'Lato' sebagai teks artikel dan 'Montserrat' sebagai font judul. Maka kode akhirnya adalah seperti ini:--fontBody: 'Lato'; --fontTitle: 'Montserrat';
12. Menambah Kode CSS Baru
Menambahkan kode CSS baru tidak perlu ribet melalui HTML. Bisa langsung melalui pengaturan berikut agar lebih mudah.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Pada menu dropdown yang muncul, pilih Add CSS (Tambahkan CSS).
- Masukkan kode CSS pada tempat yang tersedia. Setelah selesai, klik ikon simpan di pojok kanan bawah.

13. Pengaturan Footer
Footer terdiri dari 2 bagian, yaitu footer atas dan footer bawah.

13.1. Footer Atas
Lihat bagian berjudul FOOTERTOP. Kamu bebas memakai widget apapun di sini. Jumlah widget maksimal yang bisa dipasang di bagian footer atas adalah 3 widget. Untuk hasil yang lebih baik, gunakan 3 widget sekaligus.

13.1. Footer Bawah
Lihat bagian berjudul FOOTERBOTTOM. Bagian kiri berisi widget HTML, dan bagian kanan berisi widget media sosial.
Widget HTML dapat diisi dengan bebas memakai teks apapun. Sementara dalam widget media sosial telah terdapat beberapa pre-installed ikon media sosial, yang jika tidak dibutuhkan bisa dihapus. Edit daftar media sosial yang diinginkan, lalu ganti simbol tanda pagar # dengan ID atau username media sosial kamu.

14. Hapus Tautan (Link) Kredit igniel.com
Khusus bagian ini hanya bisa diubah atau dihapus jika kamu sudah membeli versi premium. Pelajari perbedaan versi gratis dan berbayar di artikel yang berjudul Perbedaan Tema Derelogy Versi Free dan Premium.
Sekian isi dari dokumentasi resmi dan tutorial lengkap dari tema Blogger gratis Derelogy. Jika ada yang kurang atau terlewat silakan komentar di bawah agar bisa segera ditambahkan.



Ada sedikit masukan dari saya teteh igniel. Barangkali fitur table of contents (toc) ditampilkan secara otomatis sebelum tag heading pertama di dalam artikel seperti miliknya Bung Frangki.
ReplyDeleteSementara ini fitur TOC otomatis dengan berbagai varian posisi bisa dinikmati di template premium Igniplex.
DeleteTeh untuk pengaturan Bookmark bukannya kebalik yah harusnya mode "Html" bukan "Compose"?
ReplyDeleteEh iya bener, harusnya HTML. Makasih koreksinya.
DeleteThis comment has been removed by the author.
DeleteThis comment has been removed by the author.
ReplyDeleteKalau di bagian akhir /html (dalam edit HTML) warnanya merah, nggak papa Teh? Tetap semuanya akan oke aja kan?
ReplyDeleteGak masalah selama gak error ketika di-save.
DeleteTrimakasih Teh, mohon maaf saya yg keliru. Blog yg /html nya berwarna merah sudah beberapa kali saya edit, mungkin ada yg terhapus elemennya. Saya coba instal Derelogy di blog lain tanpa saya kutak-katik, semuanya normal dan ok saja. Maaf
DeleteHow to setup slider?
ReplyDeleteRead number 7.
DeleteHola muy bueno el tema aca aplicado a un diario de Noticias de Misiones Argentina > https://www.cataratasnoticias.com.ar/
ReplyDeleteEnglish please.
Delete
DeleteHello, the template here is very well applied to a newspaper from Misiones, Argentina. > https://www.cataratasnoticias.com.ar/
Glad you like it 👏🏻
Deletekak saya udah set label slidernya, tapi kenapa thumbnailnya gak muncul ya?
ReplyDeletePastikan gambar dihosting di Blogger langsung, bukan di tempat hosting luar.
DeleteDi bagian 5.5, apakah bisa menampilkan Slide secara acak, Bu?
ReplyDeleteNo. It's only shown by label.
DeleteHello,
ReplyDeleteAs described in section 3.1, I have replaced the blog header image URL with a custom one. However, the image does not appear on the live page. Could you please help me understand the possible reasons why the image is not rendering properly?
This comment has been removed by the author.
DeleteMaks sure to choose "Instead of title and description" in Header widget.
Deleteadmin kenapa slider nya loading terus tidak mau tampil, sudah saya reset tema tetep aja
ReplyDeleteApa nama labelnya sudah diganti sesuai dengan petunjuk di atas?
Deletesudah, sesuai petunjuk Dokumentasi 5.5 dan 7
Deletebisa kasih contoh replace label nya min?
DeletePada "content" tinggal diisi pakai nama labelnya. Besar kecilnya berpengaruh.
Deleteudah min tapi tetep aja tu?,
Deleteslider: {
num: 12,
content: '32 bit,bios,install ulang,ip address,mbr,tcp/ip,uefi,64 bit,gpt,ip,legacy,tcp,tutorial',
}
Labelnya cuma boleh satu, nggak bisa multiple kaya gitu.
Deleteoalah wkwk, sip min udah jadi
Deleteterima kasih
Pasangnya di mananya itu?
DeleteKode untuk adsense atas, bawah dan tengah postingan sdah ada gak min? Atau perlu ditambah manual? Terima kasih
ReplyDeleteSudah ada. Terpampang jelas di nomor 8.
Delete